はじめに
Railsで開発している中でラジオボタンを行ごとに使いたい場面があったので書いてみました。
Hamlと混ざることによりちょっとこんがらがってましたがとりあえずかけました。
実際のコード
ひとまず実際に書いたコードがこちら。
.btn-group.btn-group-toggle{"data-toggle" => "buttons"}
%label.btn.btn-success
%input{:type => "radio", :name => "options", :autocomplete => "off" }
AAA
%label.btn.btn-warning
%input{:type => "radio", :name => "options", :autocomplete => "off" }
BBB
%label.btn.btn-danger
%input{:type => "radio", :name => "options", :autocomplete => "off" }
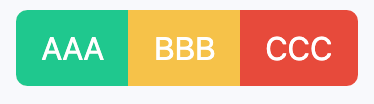
CCC画面の描画としてはこんな感じ。

参考にしたのはBootstrapの公式です。

Buttons
Buttons(ボタン)はフォームやダイアログなどのアクションにカスタムボタンスタイルを利用できます。 サイズや状態管理に対応しています。
最後に
きれいに見えるもんですね。
押下したボタンとそうでないボタンの区別がちょっと付きづらいのでそこは改善点ですね。
あとはデータと紐付けてactiveなボタンを判別して設定できれば要件は達成できそう。
改善点はまだまだありますがとりあえず今日はこの辺で。
それではー

コメント