はじめに
最近ふと興味を持ってFlutterに触れてみました。
とりあえず「Flutter モバイルアプリ開発バイブル」という本を買ってみて読み進めてみてたんですが、
合わせてネットで情報収集しているとFlutter for WebがStableになったと見かけたので環境構築してみました。
| Flutter モバイルアプリ開発バイブル [ 南里勇気 ] 価格:3509円(税込、送料無料) (2021/7/25時点)楽天で購入 |
設定した内容とかを備忘録代わりに書いておきます。
すでに上記書籍でFlutterの導入やAndroid Studioは入っている状態からの説明となるので、
そこまでの環境構築について知りたい方は公式サイトや書籍、その他諸々で調べてみてください。
設定すること
私は開発するに当たってAndroid Studioを使っているのでそこで実際に動かしてみるところまで書いておきます。
とりあえずやることとしてはFlutter SDKのバージョンを最新にするために以下コマンドを実行します。
flutter channel stable
flutter upgrade上記のコマンドについては下記公式ドキュメントにも記載がありますのでそちらも参照してください。

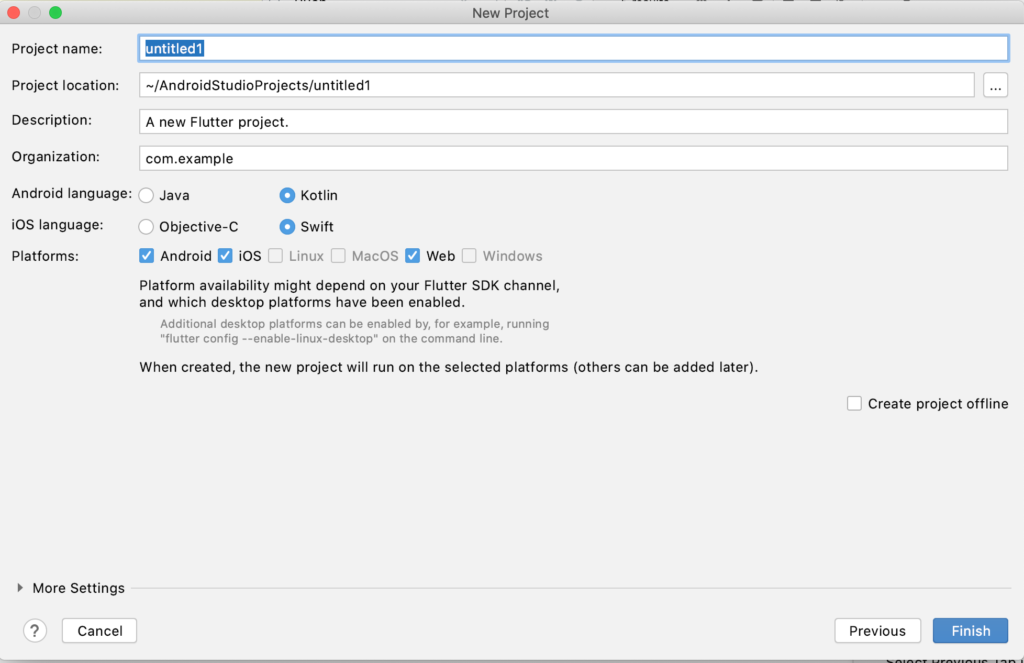
上記コマンドの実行が完了したらAndroid Studioで新規にFlutterProjectを作成します。
Platformsの箇所の「Web」にチェックがついていることを確認しましょう。
そこさえ確認が取れれば特に初期設定から変更は加えずにプロジェクト作成まで済ませましょう。

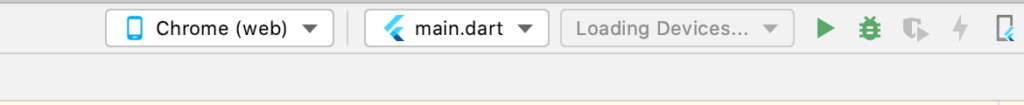
プロジェクトが作成できたらAndroid Stuido上部のデバイス切り替えのプルダウンでChrome(Web)を選択します。

選択したら▶︎ボタンを押下して動かしてみましょう。
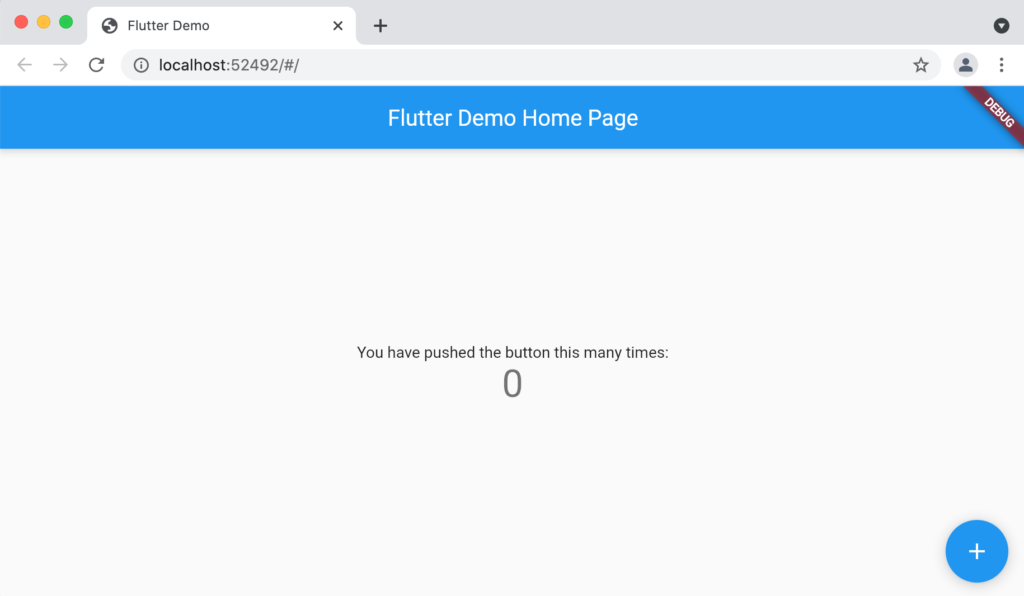
そうすると以下の画面のようにChromeが新規ウィンドウで起動してアプリが動いてくれるはずです。

これでとりあえずFlutterでWebアプリを動かすことができたかと思います。
終わりに
何かアプリ作ってみたいというところからFlutterを見つけてWebも対応しているということでとりあえず動かすところまでをやってみました。
今はFirebaseと組み合わせていろいろ試してみてます。
何か久しぶりにちょっと楽しい感じです。
ちょこちょこ作っていきたいなとは思うのでまた何かあれば記事あげたいと思います。
今日はこの辺で。
それではー

コメント